



Project Detail
Google UX Design Course
Mobile App
Tools
Figma
Role
User Experience Design
User Interface Design
User Experience Research
Prototyping
Duration
8 weeks
The Product
Indieseats is a mobile app that has a collection of independent bands and artists across the world in one place. Users are able to find their favorite indie artists and discover new upcoming artists by genre and suggestions made by the app.
The Problem
Many fans of independent artists have a hard time knowing when their artists are on tour. On major ticketing apps, these independent artists are often overshadowed by artists from larger record labels. Independent artists lack a platform for themselves, making it hard for people to discover them and for fans to attend their events.
The Goal
Creating a mobile ticketing app that exclusively markets independent and upcoming artists, so that users are easily able to find and attend their events.

Early Designs
Sketched paper wireframes for each page of the user flow. I began with a general outline that highlighted the key elements on each page.

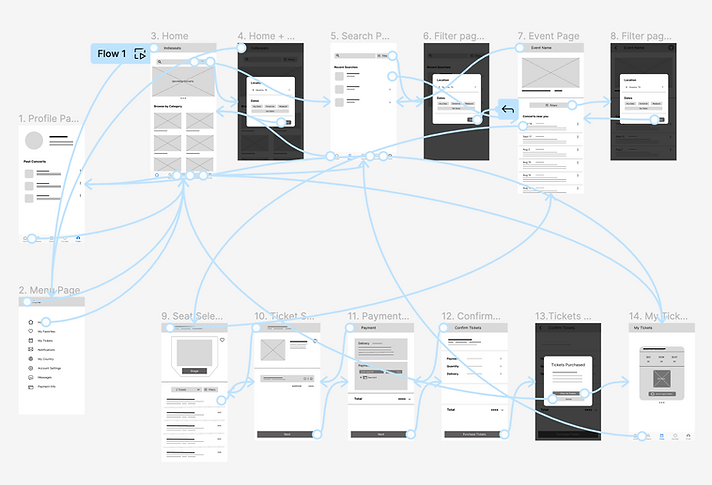
Low-Fidelity Prototype
Using a completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was selecting an artist and purchasing a ticket for their event. This prototype will later be used in a usability study.

Usability Studies
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 Findings:
1
Users want a confirmation page
2
Users need icons that are more intuitive and accessible
3
Users are having a hard time locating their purchased tickets
Round 2 Findings:
1
Locating the messaging feature is difficult for most users
2
Users want more filtering options for when they select tickets
Refining the Designs
Using the findings from the usability studies to review and refine the designs.
Before Usability Tests

After Usability Tests

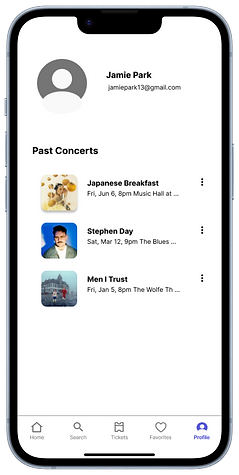
Adding a chat icon on the profile page as well as a red notification feature on the profile icon to indicate that there are new messages for the user.
Before Usability Tests

After Usability Tests

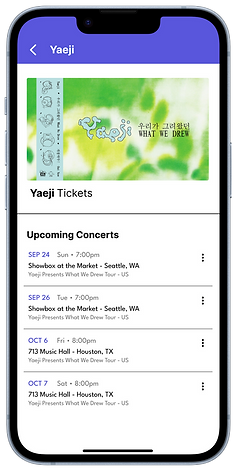
To allow users to personalize their profile and preferences, I placed a “favorite” button to the event page.
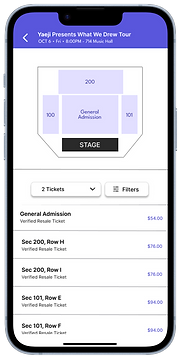
Inserting a "Filters" button to give users more control in their browsing experience.

Key Mockups





Takeaways
While designing Indieseats, I got a taste of how impactful design could be to users and to a community. I learned the great opportunities peer feedback and usability studies give to modify and enhance the app. I practiced and implemented user-centered design methods while learning how to use tools such as Figma.